
Hi! My name is Patricia Abigail, and you're about to embark on a digital journey of my work this past semester for Computation in Design. A chronicle of 14 weeks of hardwork; thought-provoking conceptualisation and enjoyable hands-on processes with both physical materials and code. Many of this semester's projects involve group work and fascinating project briefs, all to push us beyond our capabilities of a designer. This summary will cover the 4 main workshops I've participated in, with documentation of my thoughts, processes and output.
The field of graphic design has been revolutionized by computation, providing designers with powerful tools to create stunning visual communications. The relevance of computation in graphic design cannot be overlooked. So why is this relevant to me specifically?
As technology continues to evolve, the use of computation in graphic design will become even more prevalent, making it an essential skill for designers to master. I am but a curious, young designer now ready to explore and learn about this technology.


The 4 workshops have been divided into 4 kinds, each focusing on different aspects, themes, and output in computation in design. They are (listed in the sequence I encountered them); Making by Dhiya, Coding by Andreas, Screens by Jo and Play by Jake. I can't say I have a favorite, not because I don't have one, but because the entire journey of learning throughout all the workshops have been incredibly enthralling. There isn't any moment where I felt like my mind wasn't motivated creatively. Through this digital summary, I hope it evokes the same excitement in you as it did in me in my experiences. In the beginning, I would wonder what relationship could computation possibly have in design. Now I realise designers can push the boundaries of what is possible in art and graphic design by combining technology and creativity.





Generative art is a type of art that is created using algorithms and computer programs, rather than traditional techniques such as painting or sculpture. The artist, that would be me, creates a set of rules or instructions that the computer follows to generate the artwork. In Coding, Andreas invites each of us to consider a method of generative art. The briefs, each based around the theme of nature, generate art through code in different outputs. Our outputs depend on how we interpret them and translate them into code. As someone who loves nature and trying new things, I didn't know where to start!
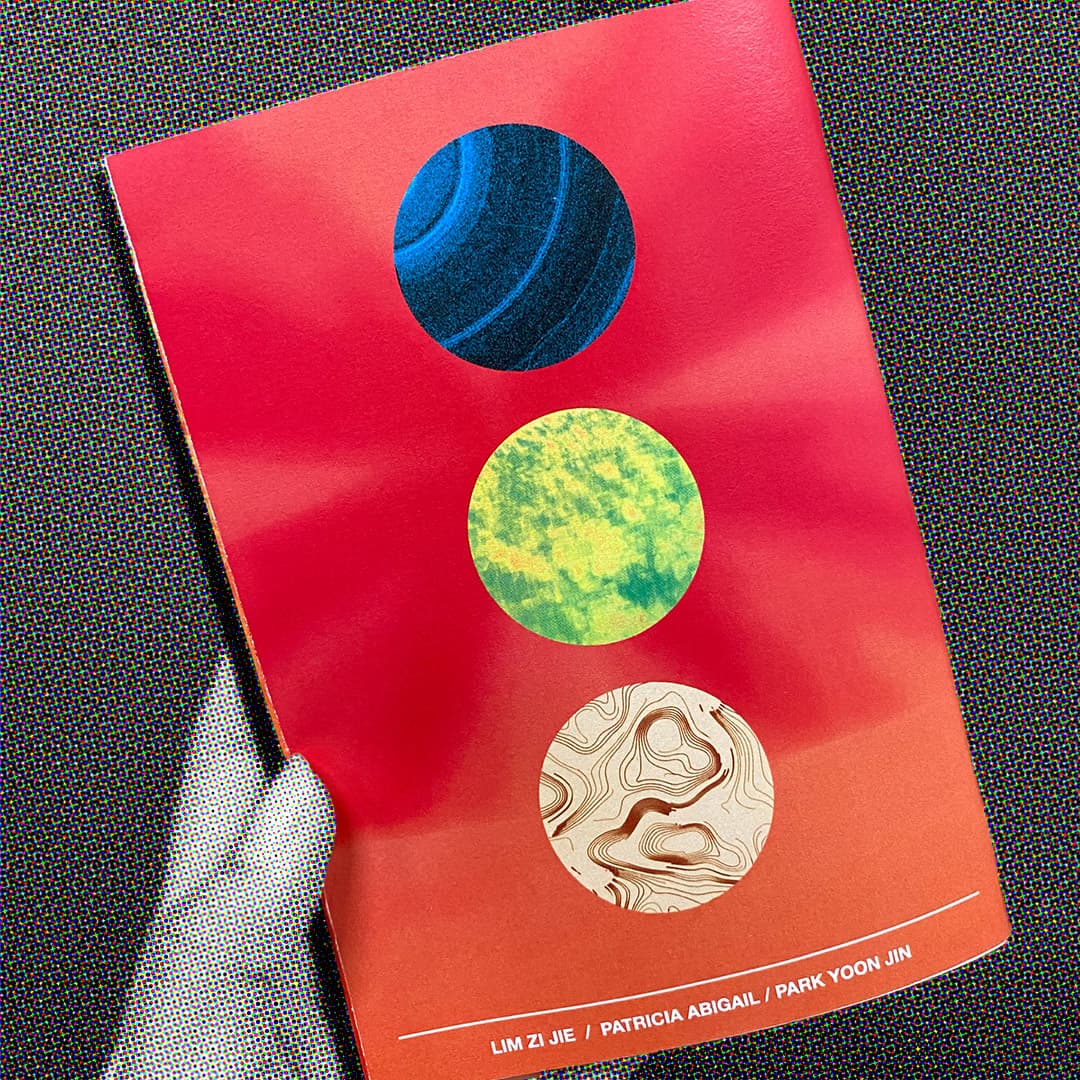
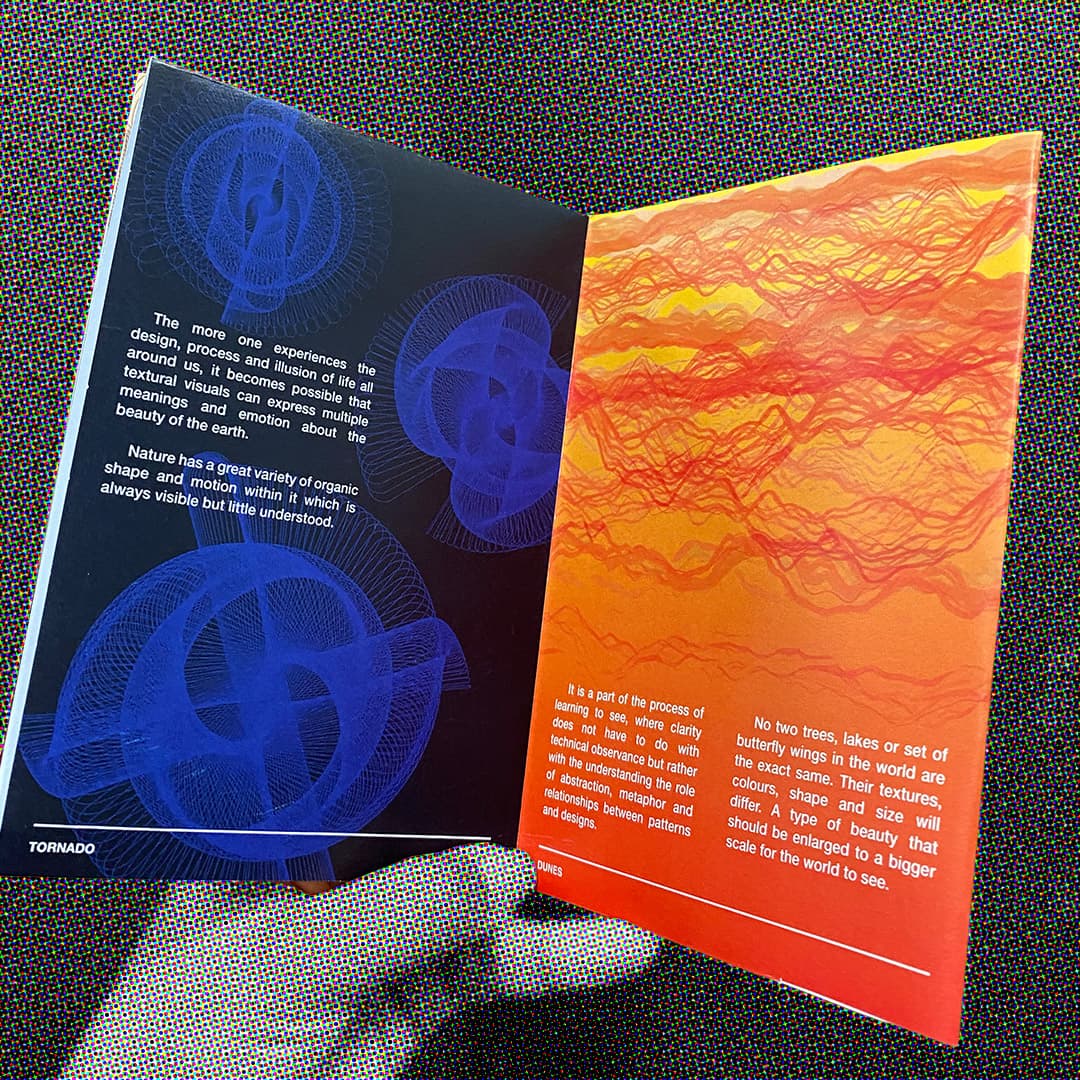
Throughout my group's research and process, I've become invested in studying textures in nature. Using generative art to create designs that mimic the natural world, it forced me to look at the world in a more appreciative light. Working with Zi Jie and Yoon Jin was a delight, knowing that my team is just as passionate about their own interpretations of nature. I know this because of how innovative and captivating the visuals were. Our passions encouraged us to achieve more than required, translating itself into a published mini zine that is a series of our visual interpretations of nature. Each visual poster reflects our inidividual styles as well as a peak into our perspective of the world.
Tools used: P5.JS, Adobe Photoshop & Illustrator
Link to one of the visuals:, Butterfly






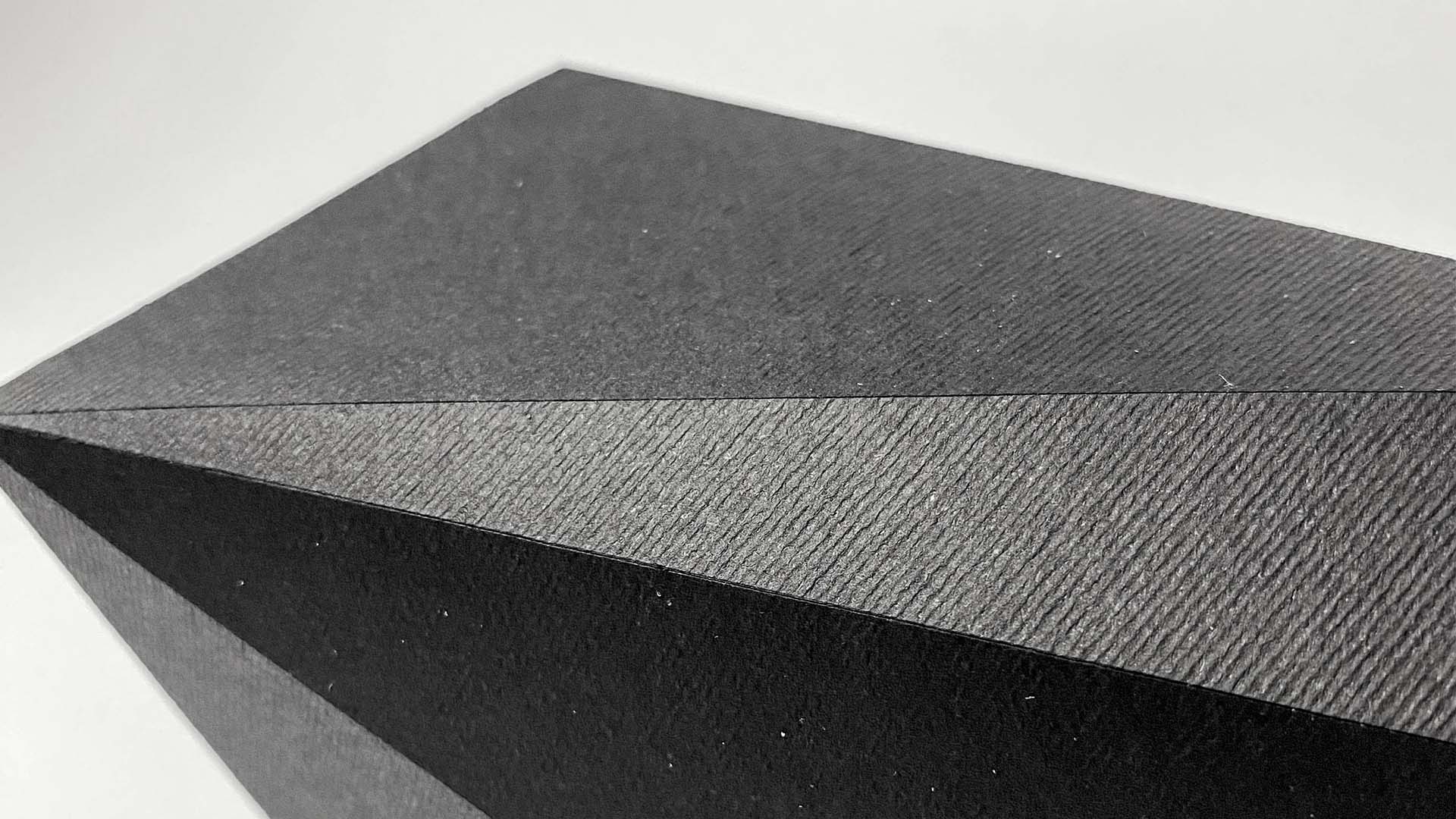
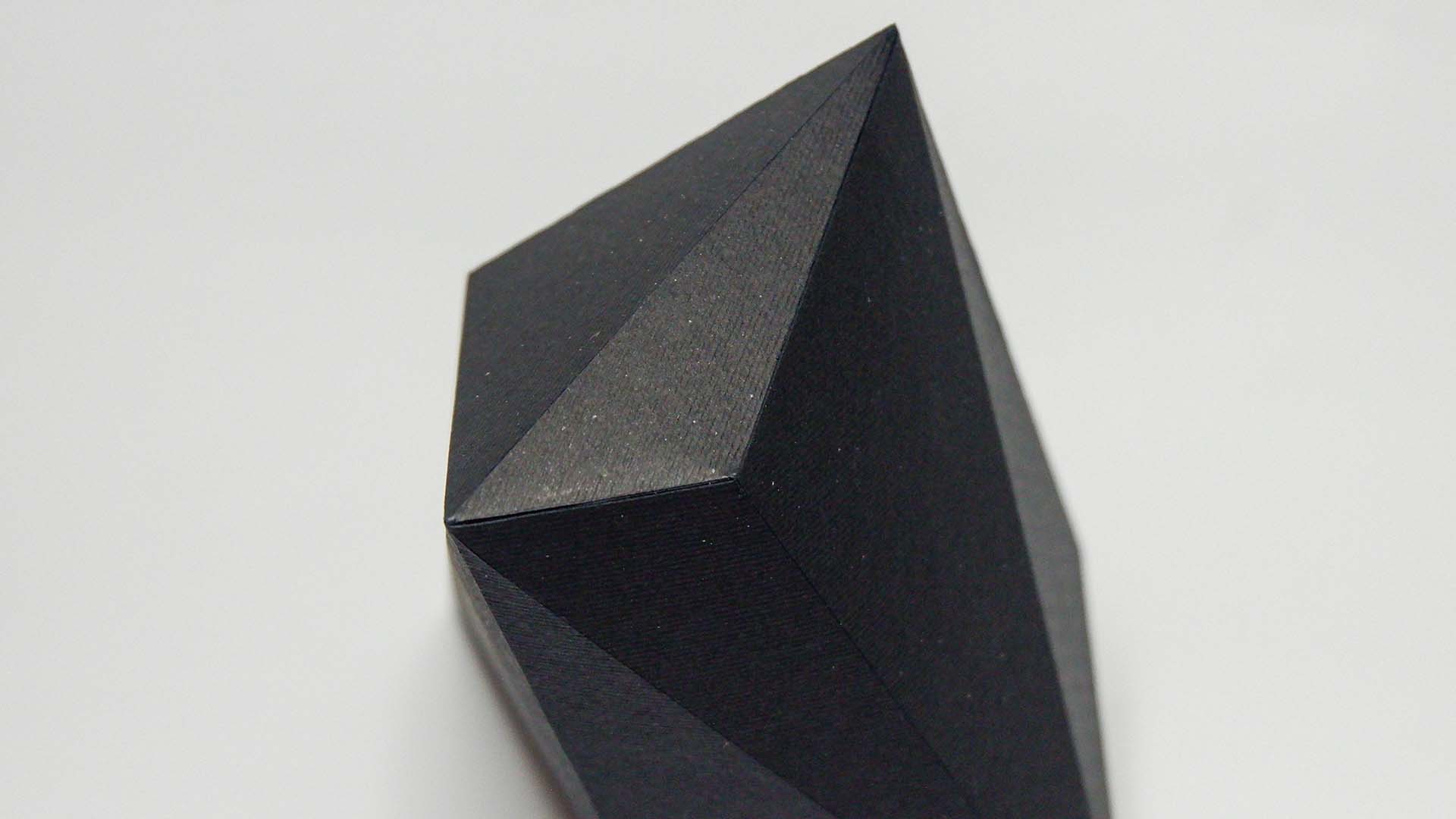
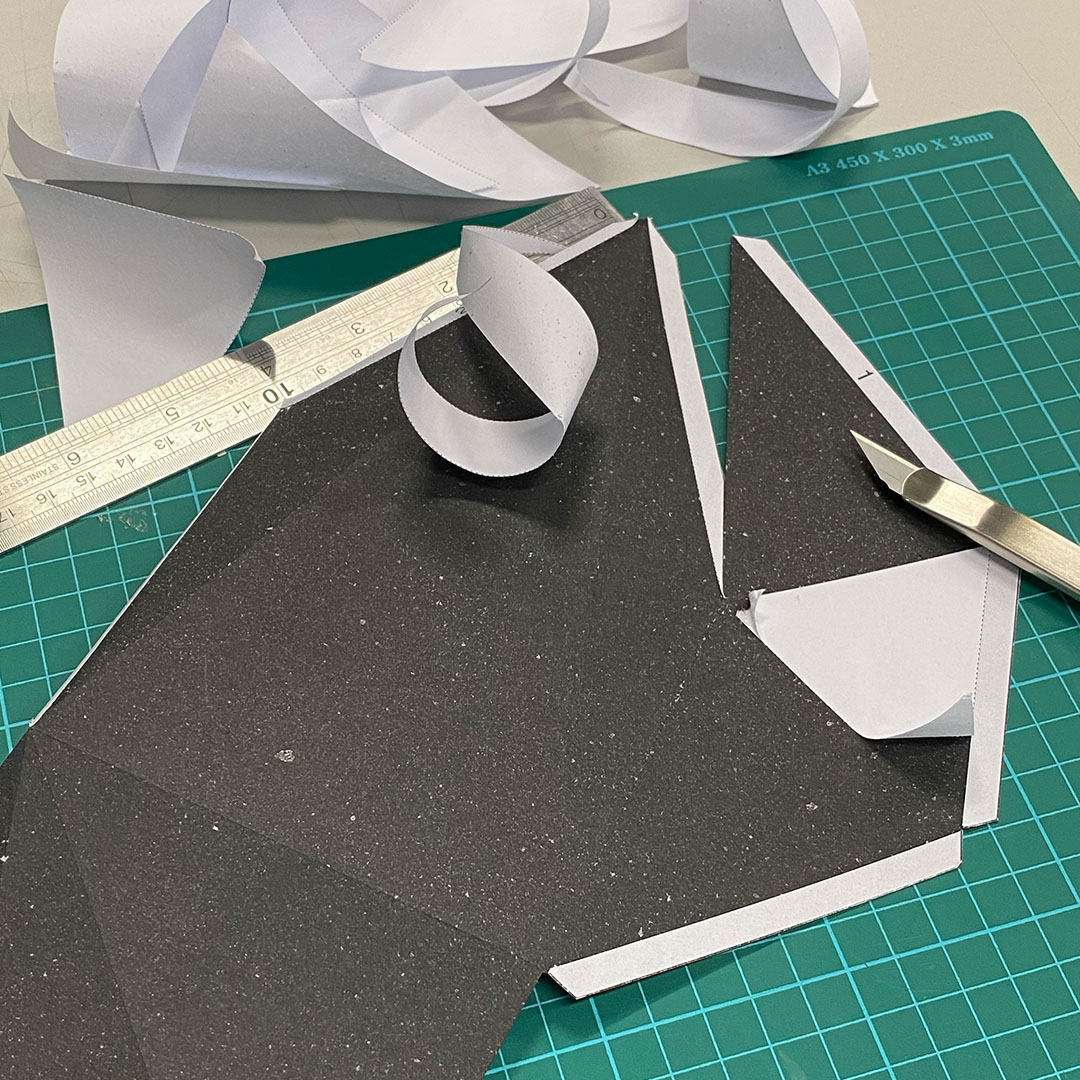
In this workshop, Making teaches us the importance of good craftsmanship and how it enhances the idea of our communication through design. Dhiya shows us an array of projects and ways that technology is intertwined with the concept of making in design, and how this form of design can pave the way for new forms of medium. The theme here is cosmic dust; micrometeorites that fall from the sky and become part of our daily lives without us knowing. In my project, Páthos (πάθος), I focus on the fundamental essence of what separates us from the cosmic dust; the overwhelmingly compelling power of emotion. What we become as we grow will not just be the history of places before us, but a culmination of our thoughts and beliefs, the influence of our values and cultures. My object is the physical combination ocoordinatesndates of locations that have significant meaning to my life and changed who I am as a person.
The process of thinking about this concept forced me to think more critically about how the smallest details, like micrometeorites, matter in our lives and how we are impacted. I feel deeply towards the topic of the connection between humans and the world around us because I think we brings us a greater sense of awareness about the world and ourselves. The hardest part was choosing meaningful coordinates that affected me as a person. It was difficult because I had to identify the points in time in which I grew or changed. This workshop has allowed me to practice being a better craftsman.
Tools used: P5.JS, Blender






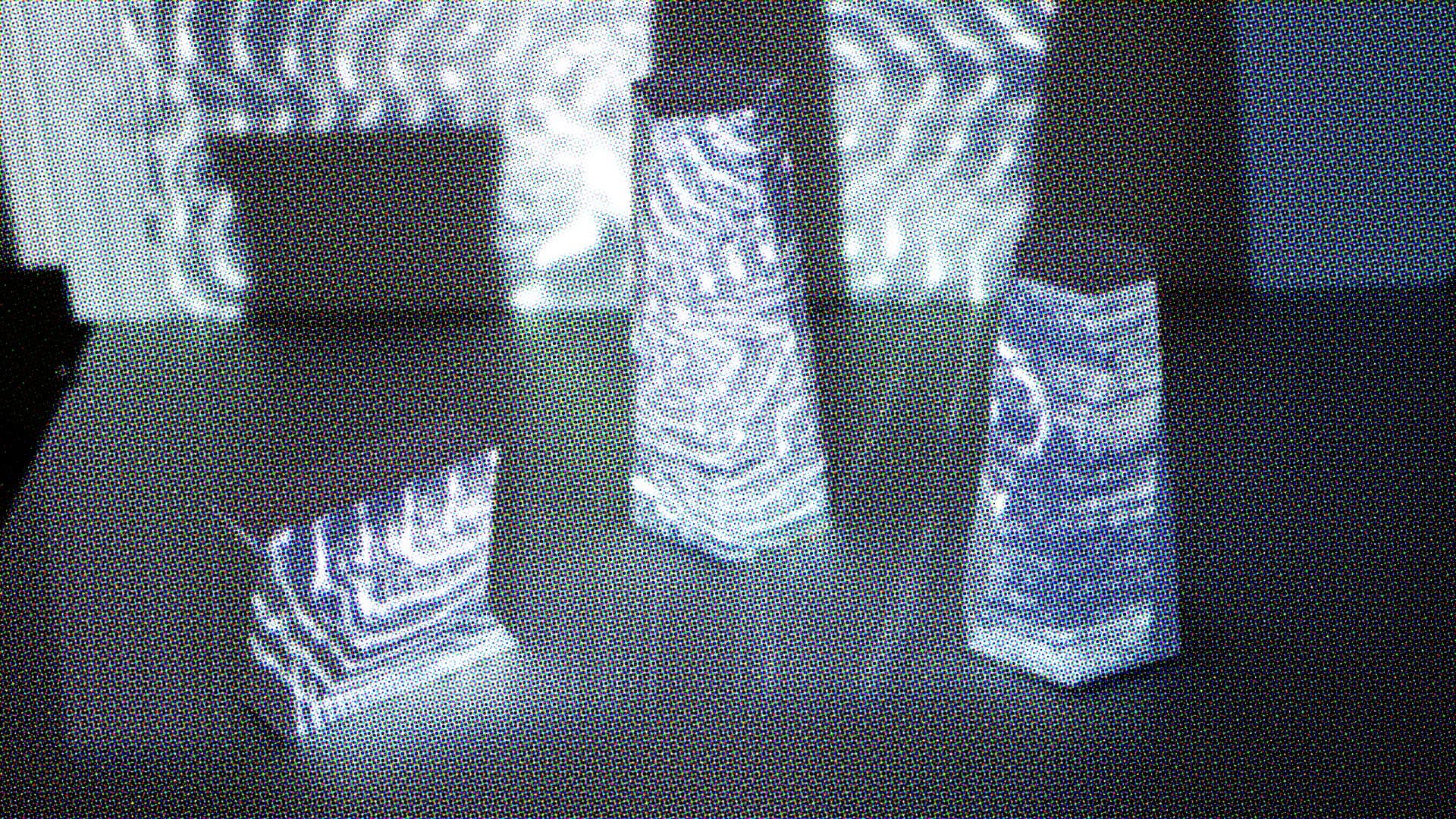
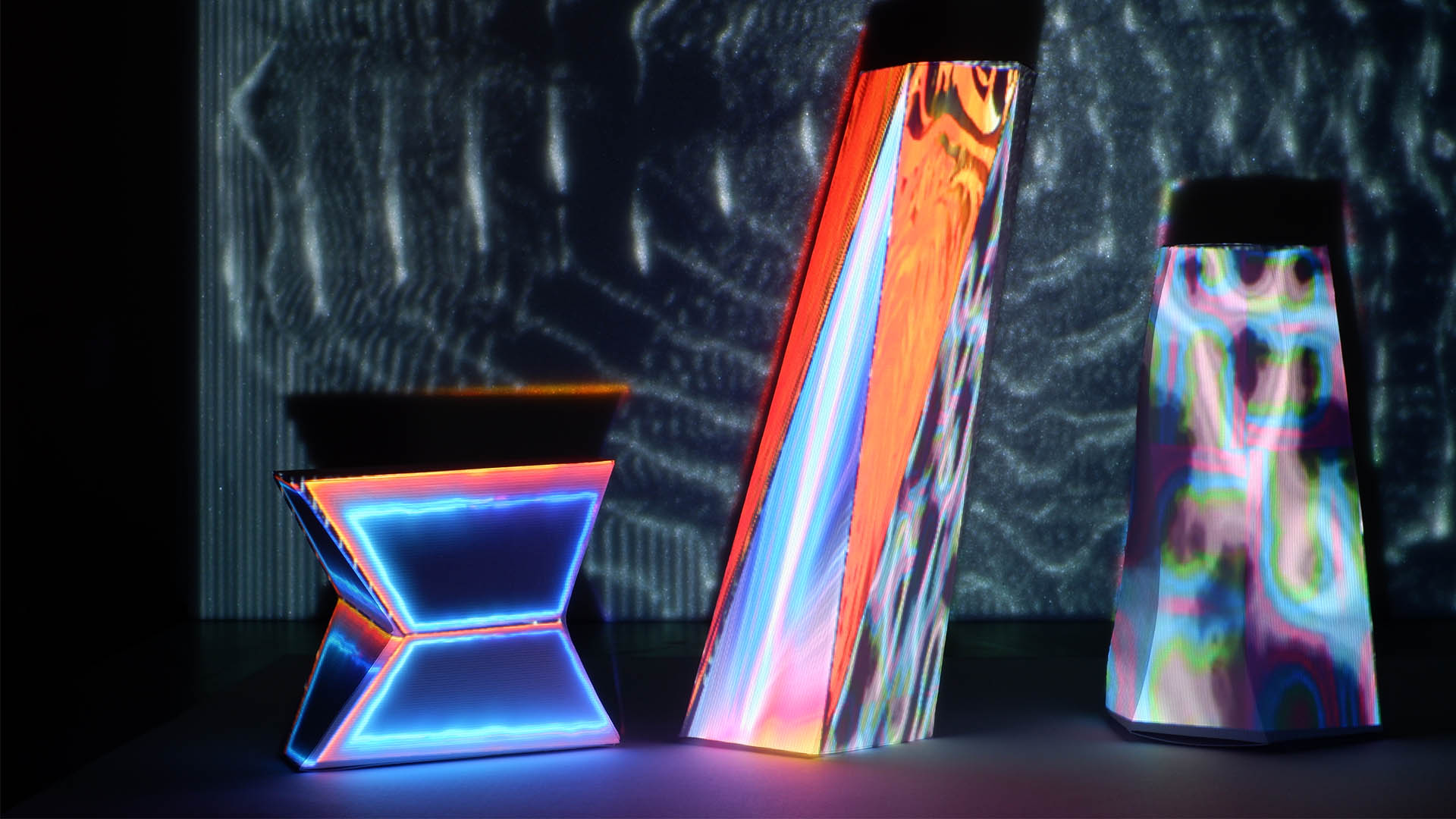
Projection mapping is a technology used to transform objects or physical spaces, regardless of shape or size, into a display surface for projection. The object or space to project upon can be virtually anything - from complex industrial landscapes, such as buildings, to smaller indoor objects or stages. Jo exposes us to this visually appealing world of Screens, where we will be taught to apply the concepts of our ideas about the theme "Otherwordly", into the physical transformation of a light show.
Our project is titled Supernova. It relates the explosion of a star as an analogy of the galaxies of thoughts and emotions in our own mind. It almost feels impossible not to be somehow connected to the universe. Our minds and bodies are networks of thoughts, feelings, muscles. Like stars, our thoughts and ideas are arbitrary, forming the way they want as they come and go. As fun as this workshop was, one thing we could have done better was tie our idea together with the theme better; our physical objects and our visuals could have worked together more cohesively.
Tools used: P5.JS, AfterEffects






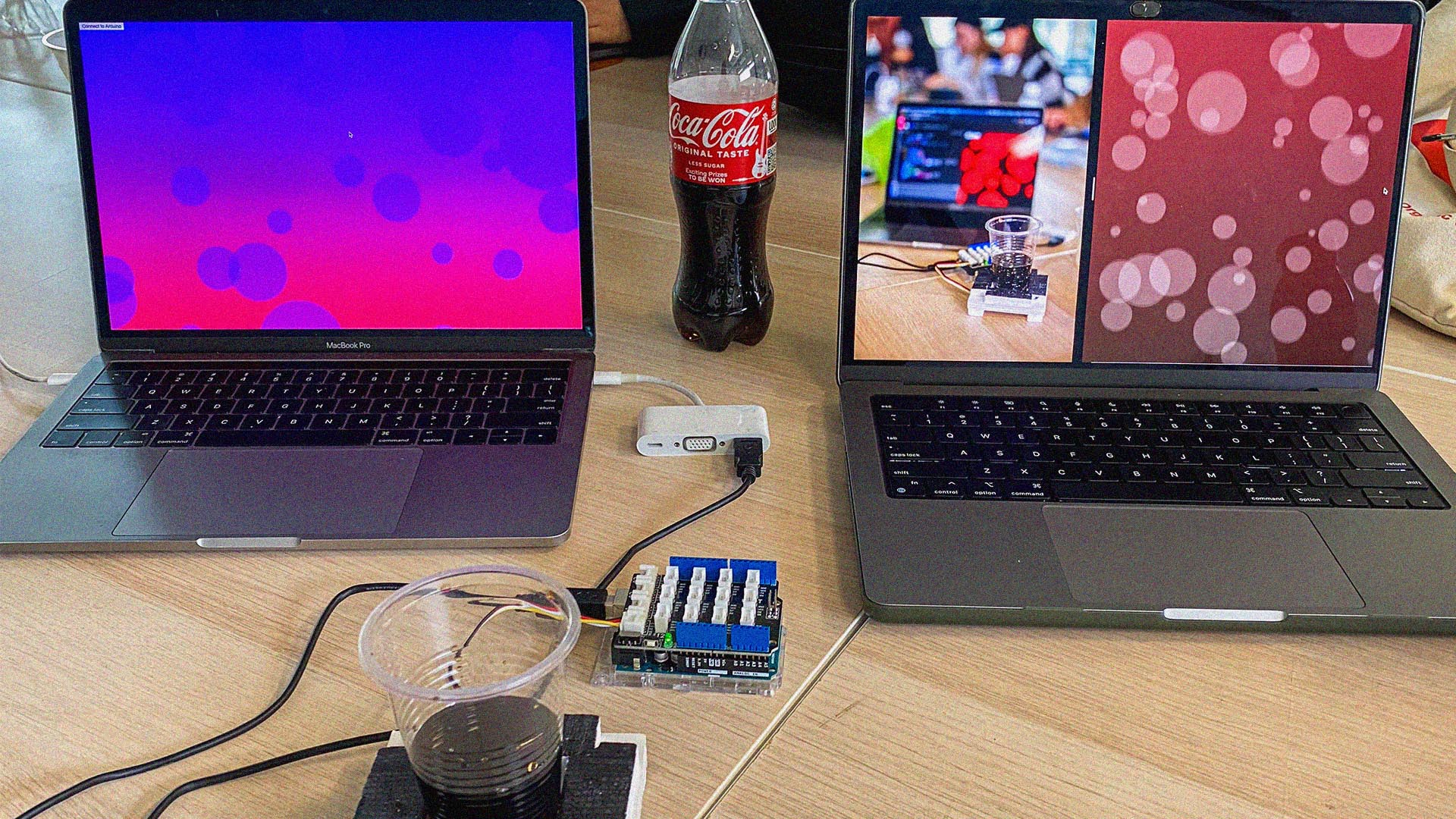
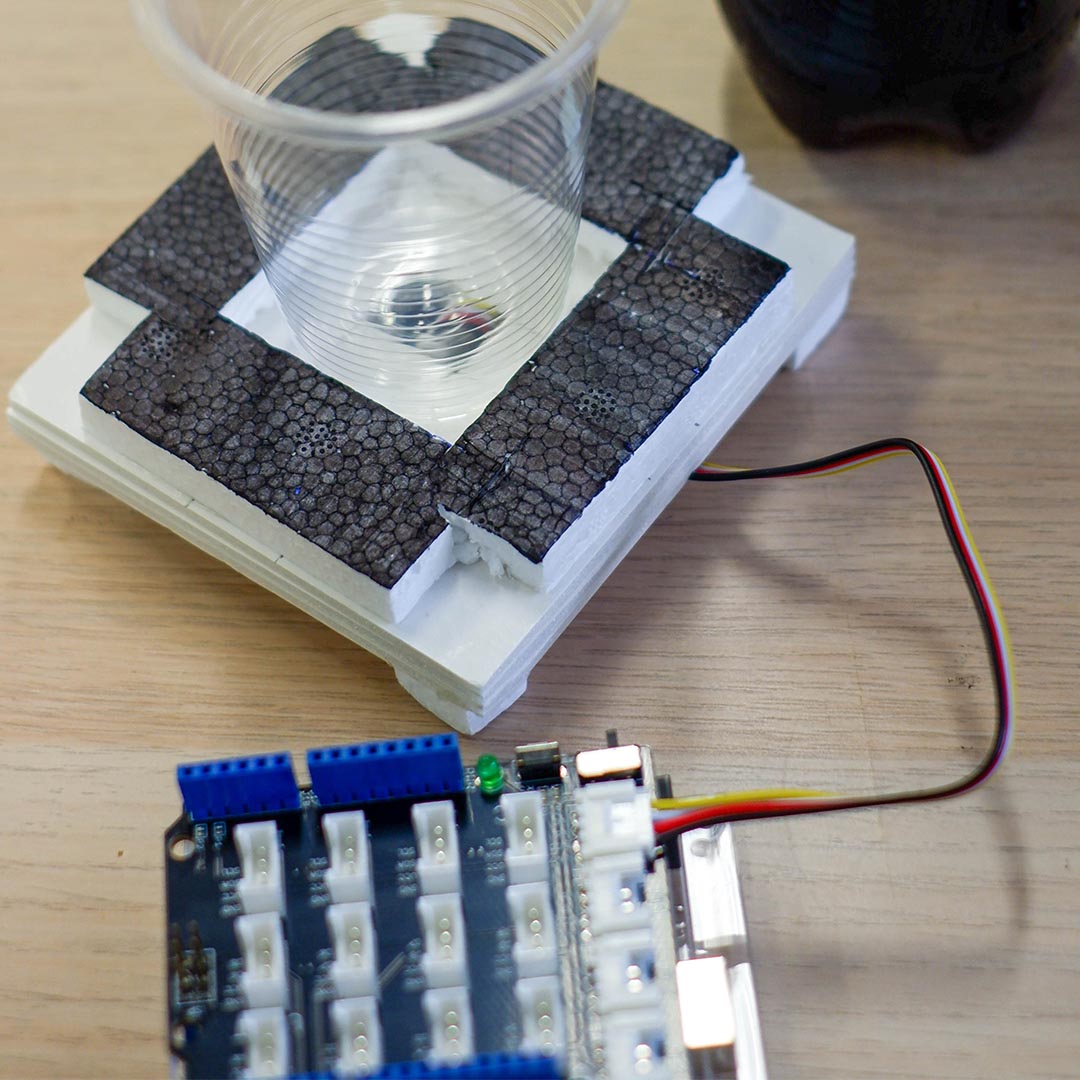
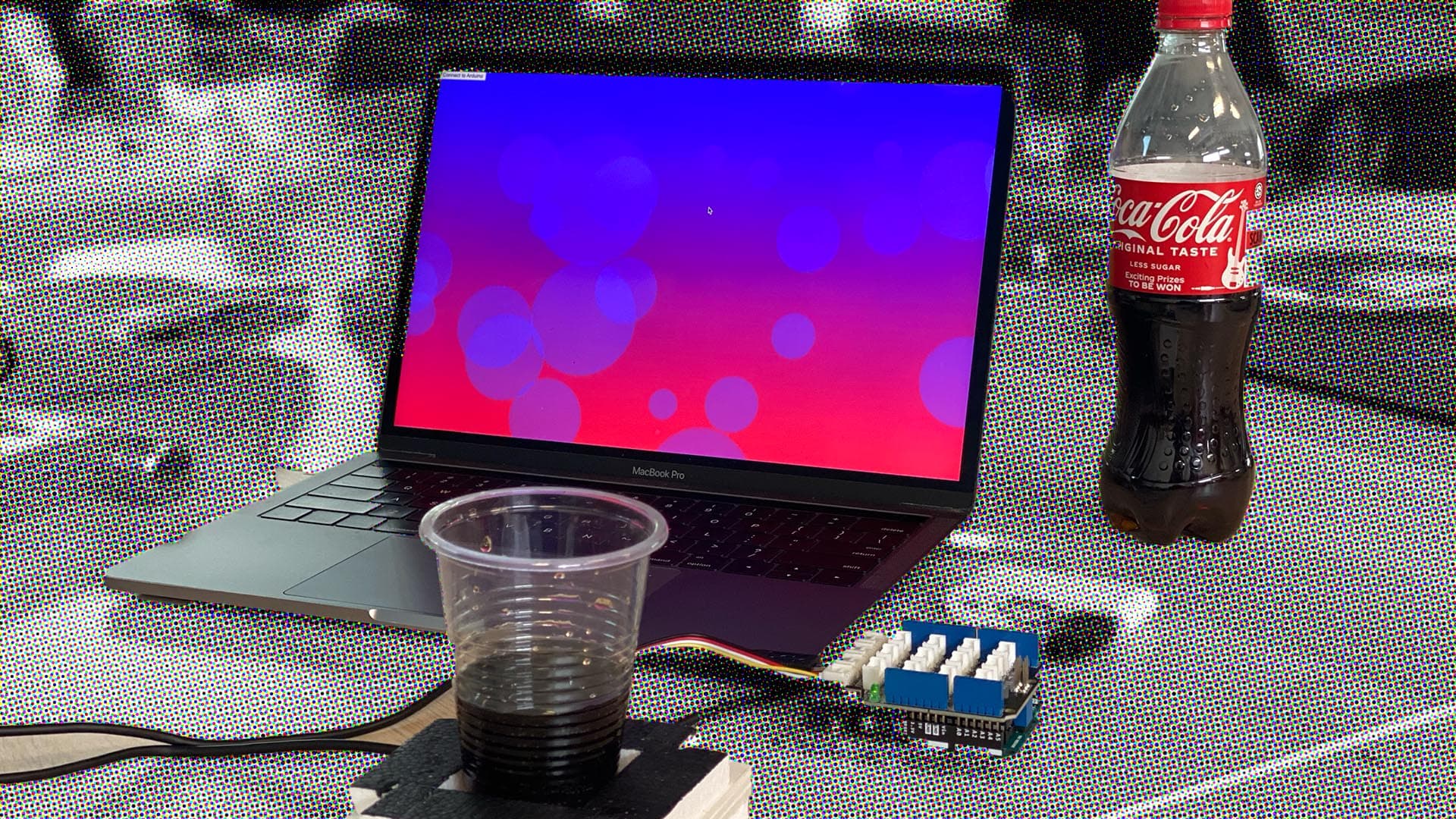
In our world today, physical computing can be used in many ways, in relation to design. It can be used to create interactive installations or exhibits that incorporate both physical and digital elements. In Play, Jake shows us how physical computation can be an important but fun and engaging when incorporated in design. This time, a more hands-on, physical external component is involved, one that directly affect the output, rather than us controlling it from our laptops. It creates a number of exciting opportunities for designers to create new products, interfaces, and environments that are more connected and responsive to the needs of users.
Presentation was fun! After explaining our concept, it was so fun hearing everyone go “OOOOH!” when we demonstrated with the pouring of the drink. I think from their reaction alone, it shows that we were able to accomplish what we wanted from the requirements. If drink metres like this existed, even mundane tasks like pouring a drink wouldn’t be so boring. This is precisely what I think is the key takeaway of this workshop. Jake has mentioned before about how we should communicate with brands to explore our ideas, to expose ourselves to other realms in design, not limited to just print and online graphics.
Tools used: P5.JS, Arduino




The essence of all beautiful art, all great art, is gratitude.
by Friedrich Nietzsche





What have I learned over the course of this semester? This semester has opened my eyes to other realms in design under computation that I never knew about. Throughout the past few months, we've learned about real life examples where computation in design is used and maximized to create unconventional but fascinating new forms.
Some of my most interesting findings this semester are? Surprsingly, I learnt more about myself. Many of the projects have pushed me beyond what I thought was my creative capability, and because of all these new mediums and concepts I've been exposed to, my curiosity is piqued in a way that I want to learn more.
What are some of my achievements? Would it be odd to say.... everything? Everytime a new brief from a workshop is introduced, a part of me wonders whether I can get it done. When it's done and I look back, I realise that I should have more confidence in myself as a designer. These practices have allowed me to tap into more of my skills in different ways, each teaching me a new thing every time.